Table of Contents
What are Micro frontends and how do they improve the user experience?
Micro frontends or MFEs are an alternative organizational and architectural approach that has been adopted by the Open edX platform, also called an independent functional module, because they create applications or projects in parts or modules and then complement each other to create a complete user experience.
MFEs try to solve some of the problems caused by applications or projects that are too large and complex, creating autonomy in a development team and, in many cases, maintaining design patterns that support UI optimization, focusing on meeting the needs of the user and improving their experience.
How does Open edX adopt Micro frontends?
Open edX has developed a new architectural strategy where Micro frontends (MFEs) are implemented for the web user interface of the platform. MFEs are implemented in React and are freely coupled with the Open edX platform instead of maintaining the interface within the main code (monolith). Contributed by here.
Open edX seeks to innovate by reducing the interdependence that may exist in the development community and adopting MFEs as tools to encourage users to achieve their goals within the platform. In this way, it contributes to the reduction of frustration and increases success rates for students and administrators, creators or any member interacting with the platform.
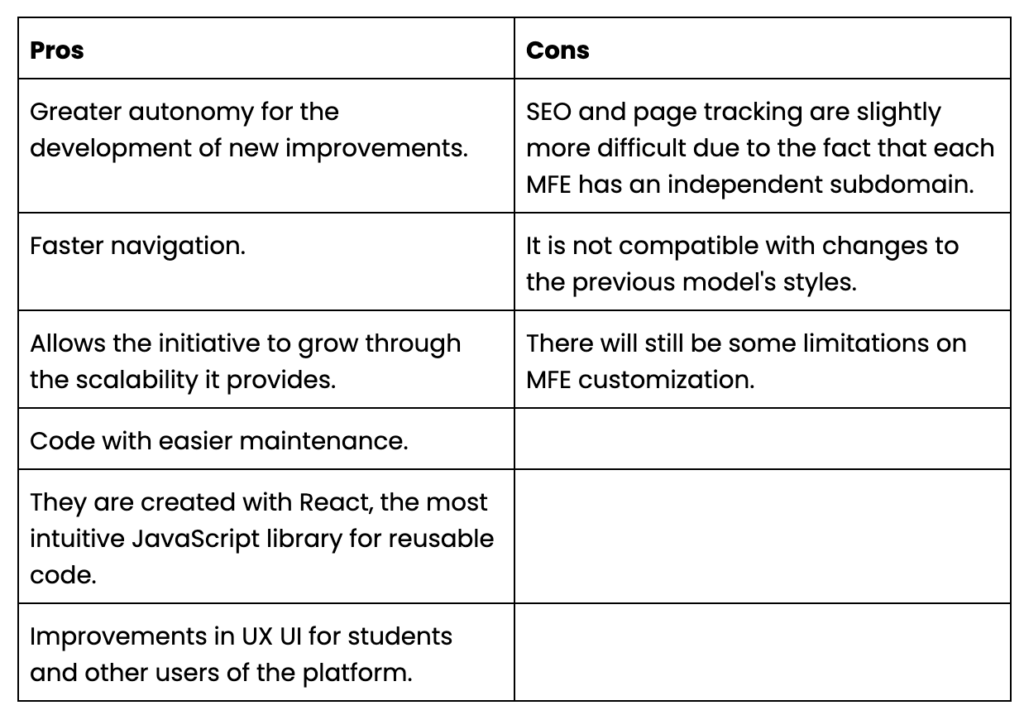
Pros and cons of MFEs in Open edX

7 Micro frontends you should know
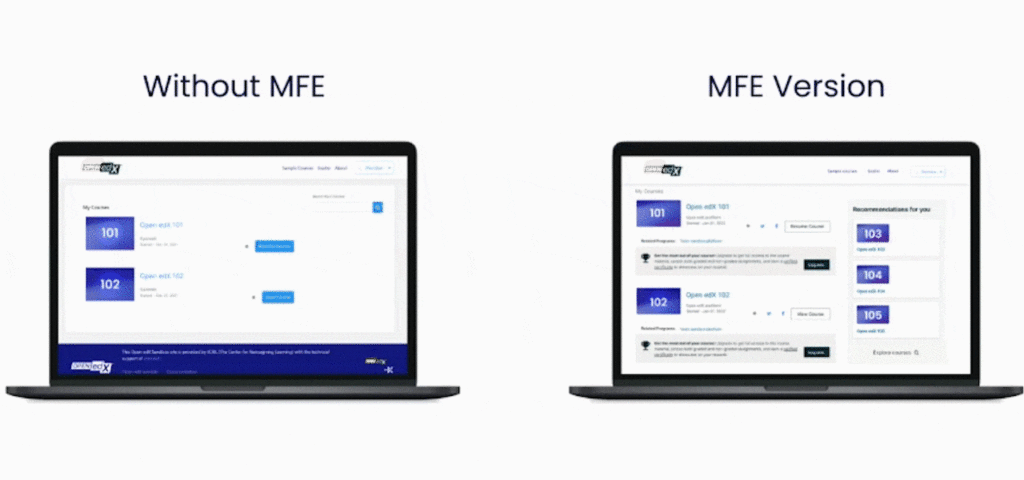
1. Learner Dashboard
This Micro frontend is visible to students, as it is the section where they can see the courses they are enrolled in.
Improvements in user experience: The new MFE version renews the UI so that the courses and their information are the most relevant and the user focuses their attention on them. In addition, you will have the option to connect a recommendation API and provide a personalized experience in this recommended course section. This, in turn, can be supplemented with external tools so that the recommendations are based on similarities according to the courses the student has already seen on more popular courses, or simply maintaining basic general recommendation settings. This will provide more learning options, increasing the chances that students will continue their training with other courses on the platform, and maintaining a more solid retention cycle.

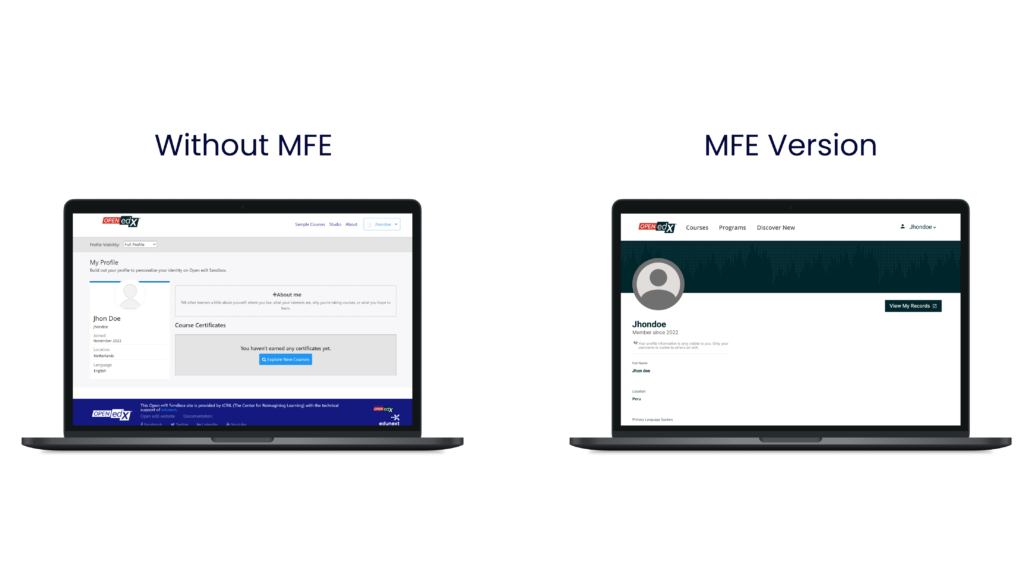
2. My Profile
This section is where you can view and customize your user profile; in the MFE version, consistency and standards are maintained where the user can understand all the fields because they follow the general conventions of a user profile adding:
- – a new section where they can see how they have evolved within the platform,
- – ow many courses they have completed,
- – and how many certificates they have received.
All this gives the students an extra incentive to motivate themselves and stay informed of their development.

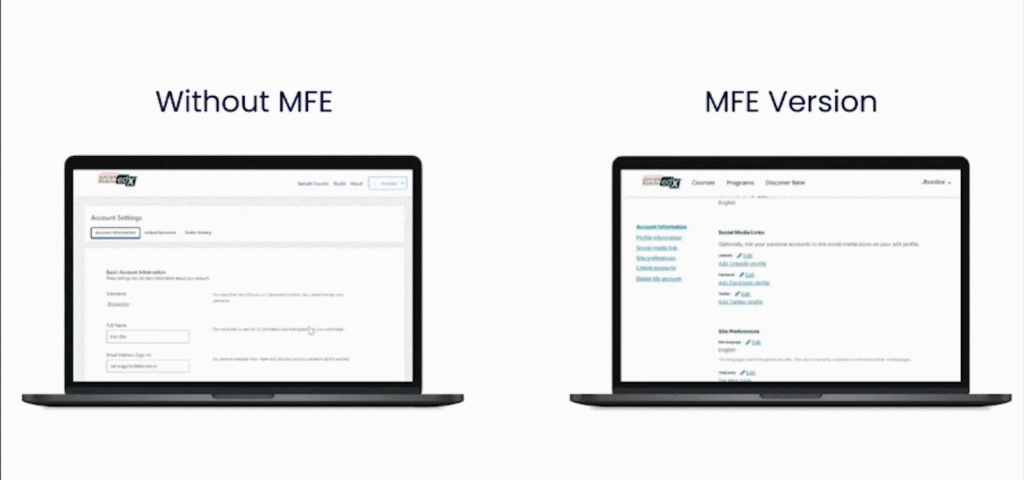
3. My Account
The account section allows the user to configure and add information related to their account and profile. In the new version, the navigation is improved, avoiding the user having to scroll too much to reach their goal, as the side menu accompanies them during navigation, which gives them the ease of reaching any of the sections they want.
In the editing fields, when making a change you must confirm it, as it is not done automatically. This happens in order to avoid the possibility of creating incorrect changes.
In this MFE you will see: Private user configuration UI
- – Account settings page
- – Demographic data collection
- – IDV (Identity verification)

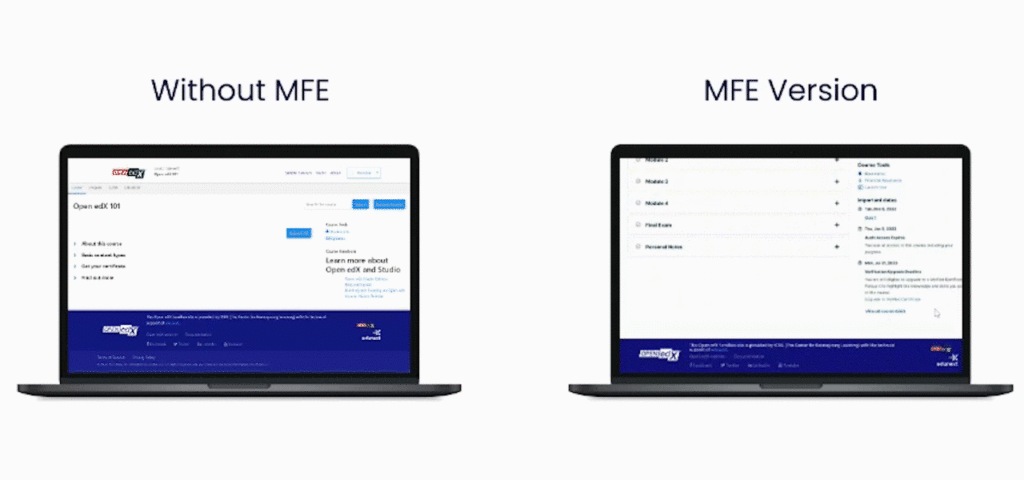
4. Course Outline
In this section, users can view the overall overview of the content that makes up a course. In the new MFE version, the student can select a learning goal according to their needs, establishing goal reminders, which drives learning connected to the discipline and consistency that the student needs to achieve their goal.
Compared to the non-MFE version, they maintain the same relevant information for students, such as course tools, important completion dates, and the course summary. In the new version, the relevant information is emphasized with clear calls to action.

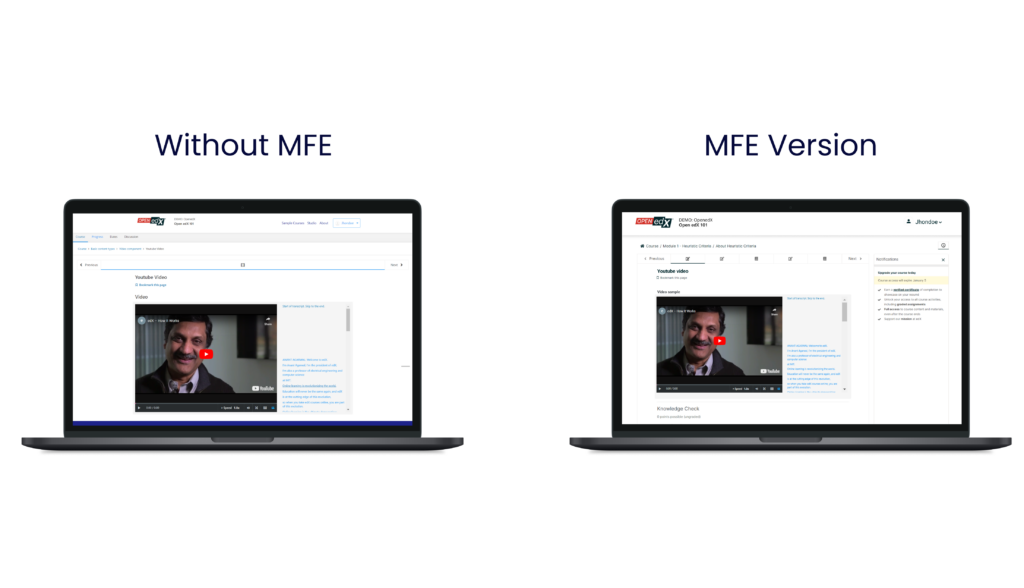
5. Learning MFE (Inside a course)
Here your students are already getting into a course and seeing all the content you have for them, as all the pages of the course are shown, such as the scheme, the progress page, the actual content, etc.
With the new version, you will keep them up to date with a notification’s sidebar, so they don’t miss anything new. In addition, you will provide an effort estimation function so that students can evaluate and analyze the feasibility of the times required to complete their courses. This allows them to obtain learning streaks and progress milestones that will drive them to continue advancing within the platform.

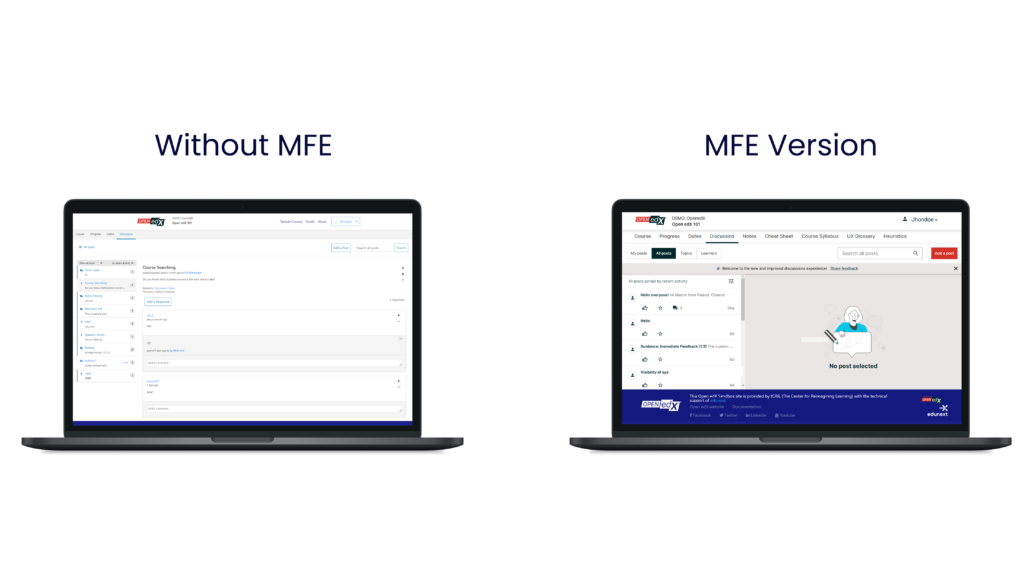
6. Discussions
It is a forum where students can post their doubts or contributions and debate about it. In the MFE version, the distribution, and hierarchy of the content is improved through categories and filters. That is, a post selector is proposed according to specific characteristics, such as: My posts, All posts, topics, and posts from other students.
Students will also be able to filter in different ways without losing sight of the previews of the most recent posts according to their initial selection. This makes the content easier to find.

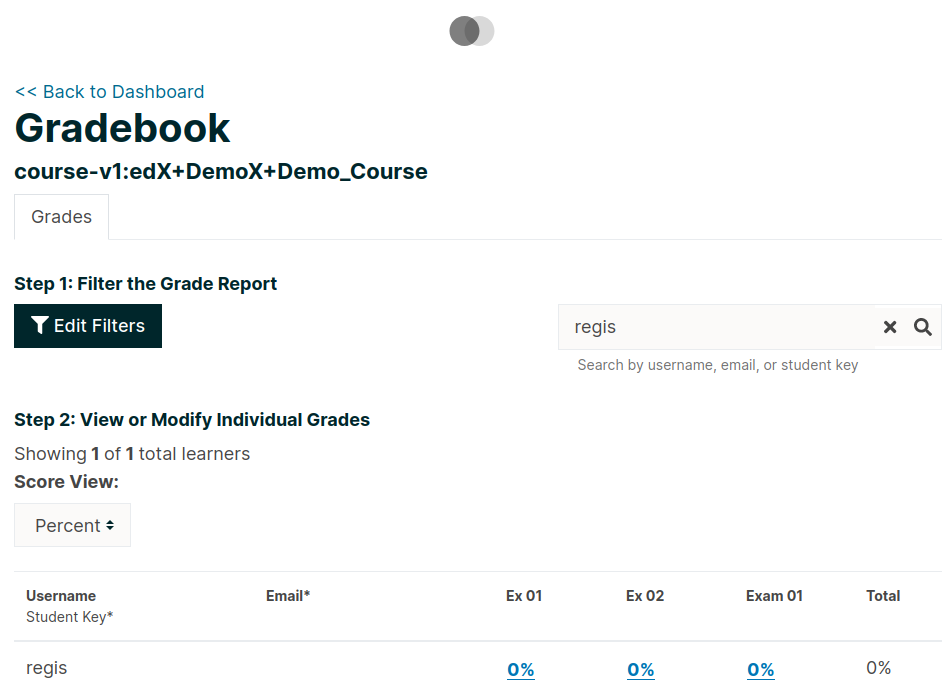
7. Gradebook
The MFE version of Gradebook was modified to make the lives of instructors easier, by improving the way they view the grades of students and additions of a course with the help of a search engine and filters that help optimize time in processes that were previously complex and tedious.

The MFE environment for developers
If you want to delve into the technology used by Micro frontends and the possibilities they offer, you can watch this video of the presentation given by our expert Daniel Quiroga at the 2022 Open edX conference in Lisbon. In it, you will learn everything involved in carrying out a project with Micro frontends, the benefits and different challenges you will face along the way.
Micro frontends will come to improve Open edX initiatives. Its adoption has been progressive and optional in the latest versions such as Lilac, Maple and Nutmeg, but eventually they will be the main interface for users on this platform. At edunext, we have been working on this process for several years, and we will be ready to accompany and guide you on the way, so that you can get the most out of the tools and, in this way, continue to improve the experience of your users and strengthen your E-Learning initiative with Open edX.